項目介紹
PROJECT INTRODUCTION
1.簡介
農行(xíng)運營抽獎活動系列-順德大(dà)聚惠,活動以大(dà)聚惠為(wèi)主題,0.1元抽iphone為(wèi)主內(nèi)容,營造夏日來(lái)襲、好禮不停的活動氣氛,給用戶帶來(lái)優惠的
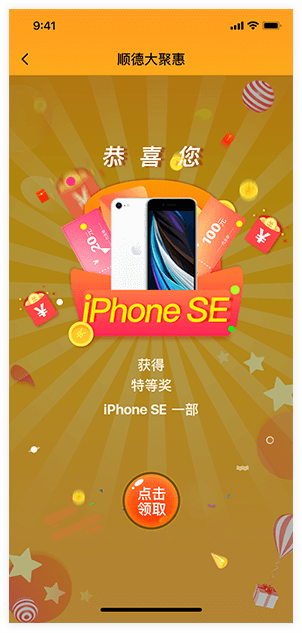
活動主要頁面分為(wèi):首頁、落地頁、抽獎頁、領獎頁、特将頁主要頁面。
活動風格:插畫(huà)+3D元素
2.應用場(chǎng)景
基于農行(xíng)活動H5頁面
設計(jì)理(lǐ)念
DESIGN CONCEPT

清爽&流暢 Clear & fluent
界面清晰閱讀流暢,主次分明(míng),加大(dà)文字、色彩對比關系,強調界面層級關系。

年輕&活躍 Young & Dynamic
響應主題,聚惠來(lái)襲,活躍氛圍,元素躍動化,界面視(shì)覺沖擊力強
情緒版
MOODBOARD
首頁設計(jì)
HOME PAGE DESIGN
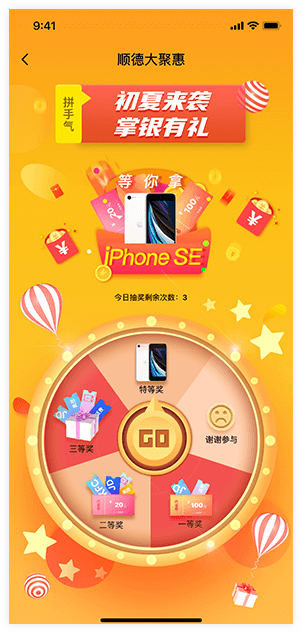
首圖(上(shàng)部分)
1.首圖采用爆炸的視(shì)覺表現方式,來(lái)體(tǐ)現順德大(dà)聚會(huì)這個(gè)主題,突出視(shì)覺中心聚焦點,使用戶融入活動範圍中來(lái)。
2.采用立體(tǐ)化元素,增加頁面層級感及節奏感,使界面不單一。在順德大(dà)聚惠字體(tǐ)上(shàng)運用更加活躍的字體(tǐ)元素,貼合活動氛圍。
3.插畫(huà)人(rén)物動态化,以大(dà)動态來(lái)貼合主題,達到活躍活動氣氛的元素內(nèi)容。
活動流程
1.頁面參與提示處,采用卡片化的形式,線性的流程使用戶易于接受信息展示
2.馬上(shàng)抽獎按鈕,以聚光燈籠罩首頁元素,使內(nèi)容整體(tǐ)化,易于浏覽。

後台管理(lǐ)系統
BACKGROUND SYSTEM

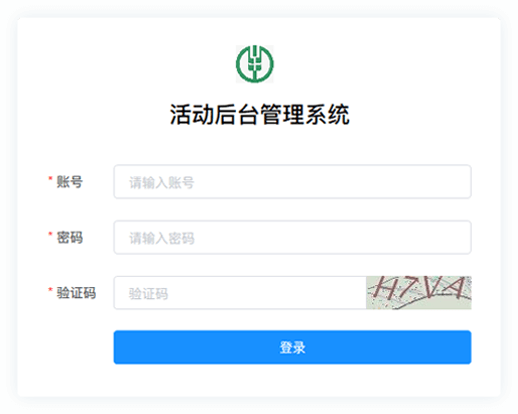
活動管理(lǐ)系統
活動後台管理(lǐ)系統主要是針對獎品修改、獎品概率修改、banner運營等功能模塊。(後台管理(lǐ)系統處于保密資料,暫不展示)
其他頁面
UI-DESIGN DISPLAY